Visi-Scroll
Some 'marked' text...
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sodales sollicitudin suscipit. Vivamus fringilla, libero sed adipiscing pellentesque, neque risus faucibus est, in viverra sapien nibh vitae arcu. Suspendisse molestie metus et nunc convallis elementum. Suspendisse sit amet dui metus, eu egestas enim. Quisque scelerisque nisl placerat tortor lacinia faucibus. Quisque fermentum, dui quis blandit hendrerit, lorem elit dapibus metus, eget vestibulum nulla diam ut tortor. Sed ut nulla eu felis pharetra ornare in eu enim. Cras vitae arcu in elit condimentum elementum. Curabitur laoreet, arcu at blandit ultricies, lacus dolor sagittis felis, et vehicula risus felis at purus. Curabitur fermentum pellentesque purus, vel luctus purus egestas vel. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nam eget ligula neque.
Phasellus egestas blandit justo, vel ornare quam sollicitudin at. Maecenas nulla massa, viverra vel adipiscing at, scelerisque a elit. Sed cursus sagittis nulla ut aliquet. Praesent non est odio, ac blandit libero. Mauris congue risus vitae est ultrices ullamcorper. Praesent vel ligula ligula, quis gravida nibh. Sed vel ante dui. Aliquam interdum tristique auctor. Aenean metus lorem, porta vitae accumsan eget, scelerisque eget quam. Nam ut enim et lorem aliquet mattis. Ut feugiat fermentum nisi, sit amet adipiscing lacus aliquam non. Fusce rhoncus dignissim bibendum. Donec laoreet dapibus lorem, vitae iaculis arcu semper a. Nunc egestas neque ut purus accumsan eu fringilla nunc lobortis. Maecenas lacinia elit in turpis fermentum accumsan.
Duis dignissim ultricies ornare. Nunc et porttitor est. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sit amet nisi velit. Morbi commodo scelerisque pharetra. Maecenas luctus, ipsum et tristique aliquam, dolor velit accumsan elit, sit amet tincidunt nisl velit ut augue. Nulla facilisi. Donec ac magna nec libero mattis scelerisque eget eget turpis. Quisque ullamcorper lorem sit amet enim gravida ac vehicula risus fermentum. Vestibulum gravida volutpat lorem sed commodo. Vestibulum eu elit sapien. Proin feugiat lacus nec elit convallis varius.
Maecenas lectus odio, malesuada et sollicitudin et, iaculis sed lectus. Curabitur nec mauris diam, condimentum bibendum metus. Pellentesque urna dui, pellentesque id fringilla in, dictum non sapien. Cras vel orci nibh, id vehicula metus. Sed pretium aliquet risus, eget faucibus est fermentum sit amet. Nam malesuada enim quis eros auctor scelerisque sit amet a velit. In quis risus vel nunc venenatis interdum.
Sed varius neque enim. Integer molestie tempor lacus non dictum. Aenean sit amet augue eget ipsum porttitor auctor in at purus. Fusce turpis lorem, facilisis at tristique sit amet, pellentesque id libero. Praesent non urna erat, quis pellentesque diam. Sed ipsum urna, tempus et mattis sit amet, ullamcorper vel tellus. Quisque vel justo nisl. Suspendisse eget turpis quam, non suscipit est. Pellentesque bibendum orci vitae lorem placerat eu feugiat lorem suscipit. Duis sapien eros, lobortis a tincidunt vitae, dictum vel lacus.
Some more marked text that is otherwise scrolled out of view...
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sodales sollicitudin suscipit. Vivamus fringilla, libero sed adipiscing pellentesque, neque risus faucibus est, in viverra sapien nibh vitae arcu. Suspendisse molestie metus et nunc convallis elementum. Suspendisse sit amet dui metus, eu egestas enim. Quisque scelerisque nisl placerat tortor lacinia faucibus. Quisque fermentum, dui quis blandit hendrerit, lorem elit dapibus metus, eget vestibulum nulla diam ut tortor. Sed ut nulla eu felis pharetra ornare in eu enim. Cras vitae arcu in elit condimentum elementum. Curabitur laoreet, arcu at blandit ultricies, lacus dolor sagittis felis, et vehicula risus felis at purus. Curabitur fermentum pellentesque purus, vel luctus purus egestas vel. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nam eget ligula neque.
Phasellus egestas blandit justo, vel ornare quam sollicitudin at. Maecenas nulla massa, viverra vel adipiscing at, scelerisque a elit. Sed cursus sagittis nulla ut aliquet. Praesent non est odio, ac blandit libero. Mauris congue risus vitae est ultrices ullamcorper. Praesent vel ligula ligula, quis gravida nibh. Sed vel ante dui. Aliquam interdum tristique auctor. Aenean metus lorem, porta vitae accumsan eget, scelerisque eget quam. Nam ut enim et lorem aliquet mattis. Ut feugiat fermentum nisi, sit amet adipiscing lacus aliquam non. Fusce rhoncus dignissim bibendum. Donec laoreet dapibus lorem, vitae iaculis arcu semper a. Nunc egestas neque ut purus accumsan eu fringilla nunc lobortis. Maecenas lacinia elit in turpis fermentum accumsan.
Duis dignissim ultricies ornare. Nunc et porttitor est. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sit amet nisi velit. Morbi commodo scelerisque pharetra. Maecenas luctus, ipsum et tristique aliquam, dolor velit accumsan elit, sit amet tincidunt nisl velit ut augue. Nulla facilisi. Donec ac magna nec libero mattis scelerisque eget eget turpis. Quisque ullamcorper lorem sit amet enim gravida ac vehicula risus fermentum. Vestibulum gravida volutpat lorem sed commodo. Vestibulum eu elit sapien. Proin feugiat lacus nec elit convallis varius.
Maecenas lectus odio, malesuada et sollicitudin et, iaculis sed lectus. Curabitur nec mauris diam, condimentum bibendum metus. Pellentesque urna dui, pellentesque id fringilla in, dictum non sapien. Cras vel orci nibh, id vehicula metus. Sed pretium aliquet risus, eget faucibus est fermentum sit amet. Nam malesuada enim quis eros auctor scelerisque sit amet a velit. In quis risus vel nunc venenatis interdum.
Sed varius neque enim. Integer molestie tempor lacus non dictum. Aenean sit amet augue eget ipsum porttitor auctor in at purus. Fusce turpis lorem, facilisis at tristique sit amet, pellentesque id libero. Praesent non urna erat, quis pellentesque diam. Sed ipsum urna, tempus et mattis sit amet, ullamcorper vel tellus. Quisque vel justo nisl. Suspendisse eget turpis quam, non suscipit est. Pellentesque bibendum orci vitae lorem placerat eu feugiat lorem suscipit. Duis sapien eros, lobortis a tincidunt vitae, dictum vel lacus.
A marked div...
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sodales sollicitudin suscipit. Vivamus fringilla, libero sed adipiscing pellentesque, neque risus faucibus est, in viverra sapien nibh vitae arcu. Suspendisse molestie metus et nunc convallis elementum. Suspendisse sit amet dui metus, eu egestas enim. Quisque scelerisque nisl placerat tortor lacinia faucibus. Quisque fermentum, dui quis blandit hendrerit, lorem elit dapibus metus, eget vestibulum nulla diam ut tortor. Sed ut nulla eu felis pharetra ornare in eu enim. Cras vitae arcu in elit condimentum elementum. Curabitur laoreet, arcu at blandit ultricies, lacus dolor sagittis felis, et vehicula risus felis at purus. Curabitur fermentum pellentesque purus, vel luctus purus egestas vel. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nam eget ligula neque.
Phasellus egestas blandit justo, vel ornare quam sollicitudin at. Maecenas nulla massa, viverra vel adipiscing at, scelerisque a elit. Sed cursus sagittis nulla ut aliquet. Praesent non est odio, ac blandit libero. Mauris congue risus vitae est ultrices ullamcorper. Praesent vel ligula ligula, quis gravida nibh. Sed vel ante dui. Aliquam interdum tristique auctor. Aenean metus lorem, porta vitae accumsan eget, scelerisque eget quam. Nam ut enim et lorem aliquet mattis. Ut feugiat fermentum nisi, sit amet adipiscing lacus aliquam non. Fusce rhoncus dignissim bibendum. Donec laoreet dapibus lorem, vitae iaculis arcu semper a. Nunc egestas neque ut purus accumsan eu fringilla nunc lobortis. Maecenas lacinia elit in turpis fermentum accumsan.
Duis dignissim ultricies ornare. Nunc et porttitor est. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sit amet nisi velit. Morbi commodo scelerisque pharetra. Maecenas luctus, ipsum et tristique aliquam, dolor velit accumsan elit, sit amet tincidunt nisl velit ut augue. Nulla facilisi. Donec ac magna nec libero mattis scelerisque eget eget turpis. Quisque ullamcorper lorem sit amet enim gravida ac vehicula risus fermentum. Vestibulum gravida volutpat lorem sed commodo. Vestibulum eu elit sapien. Proin feugiat lacus nec elit convallis varius.
Maecenas lectus odio, malesuada et sollicitudin et, iaculis sed lectus. Curabitur nec mauris diam, condimentum bibendum metus. Pellentesque urna dui, pellentesque id fringilla in, dictum non sapien. Cras vel orci nibh, id vehicula metus. Sed pretium aliquet risus, eget faucibus est fermentum sit amet. Nam malesuada enim quis eros auctor scelerisque sit amet a velit. In quis risus vel nunc venenatis interdum.
Sed varius neque enim. Integer molestie tempor lacus non dictum. Aenean sit amet augue eget ipsum porttitor auctor in at purus. Fusce turpis lorem, facilisis at tristique sit amet, pellentesque id libero. Praesent non urna erat, quis pellentesque diam. Sed ipsum urna, tempus et mattis sit amet, ullamcorper vel tellus. Quisque vel justo nisl. Suspendisse eget turpis quam, non suscipit est. Pellentesque bibendum orci vitae lorem placerat eu feugiat lorem suscipit. Duis sapien eros, lobortis a tincidunt vitae, dictum vel lacus.
Another marked div...
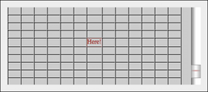
HTML elements can be 'marked' with a colour and made visible even though they have been scrolled out of sight.
| Here! | ||||||||||||
You can scroll directly to cells of interest in large tables.
To use Visi-Scroll, your html must be structured as follows in a nested div tag:
<div style="height: 200px; width:500px;>
<div id="someScrolledContent">
<span visiScrollMarker="#a00">'marked' text...</span>
.
.
.
</div>
</div>
The outer div must have a width and height specified. These constrain the dimensions of the inner div that contains our scrollable content.
The inner div contains the content that will be scrolled. This div should be allocated an ID that will be used in our JavaScript.
All you need to do to highlight content in the scrollbar is to assign a visiScrollMarker attribute. The value should be the desired colour of the marker in the scrollbar.
One line of JavaScript is required to enable Visi-Scroll on your content:
var render = function(){
var textViewer =
new VisiScroll(document.getElementById("someScrolledContent"));
}